Asp.Net Web API – Token Based Authentication
Merhaba arkadaşlar, bu makalemde Asp.Net Web API ile RESTful servis geliştirirken Token Based bir Authentication işlemi nasıl yapıldığına dair örnek bir proje yapacağız.
RESTful’ün önemini kısaca hatırlamak gerekirse:
- Fazlasıyla basit ve esneklik sağlamaktadır.
- REST’in HTTP protokolü üzerine kurulmuş olmasıyla beraber günümüz modern web dünyasındaki bir çok uygulamalar kendini browser tabanlı uygulamalara bırakıyor ve artık bir çok işlem client-side tabanlı yapıldığı için REST servisleri bize bir artı daha sağlıyor bu anlamda.
Özünde RESTful servisleri bize client-server arasındaki yapacak olduğumuz veri transferini SOAP veya RPC gibi kompleks mimariler yerine daha hafif ve esnek bir şekilde yapabilme olanağı sağlıyor.
REST mimarisini hatırladığımıza göre, gelelim şimdi nedir bu Token Based Authentication?
Günümüz çağında geliştirilen neredeyse tüm uygulamaların bir mobil bacağı bulunmaktadır veya mobil tarafına da destek verebilecek şekilde servis mimarileri geliştirilmektedir. REST mimarisi üzerine kurulan bir serviste ise güvenlik işlemlerini ele alabilmek, client’ı yetkilendirebilmek için Token (Jeton) bazlı bir yetkilendirme işlemi yapılmaktadır.
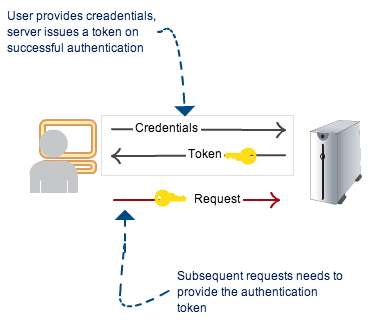
Token Based Authentication işleminin yaşam döngüsüne bakmak istediğimizde ise:

- Client kendi güvenlik bilgilerini girer ve bu bilgiler Authorization Server‘a gönderilir
- Authorization Server bu bilgileri doğrulursa, client’a bir Access Token Http Response’u döner.
- Client artık erişmek istediği servislere, elde etmiş olduğu Access Token’ı Http Request’in Authorization Header‘ına ekleyerek erişim sağlar.
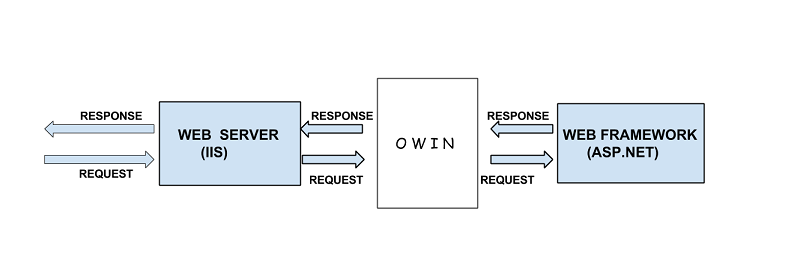
Bu ön bilgilerden sonra hemen örneğimize geçelim. Öncelikle örneğimizde Authentication işlemleri için OAuth 2.0 protokolü ile sağlayacağız ve bunun için Microsoft’un Owin kütüphanesinden yararlanacağız.
Owin temelinde IIS ile Application arasında kendi pipeline’ını kuruyor ve işlemleri burada handle ediyor. Lightweight bir pipeline’a sahiptir.
AspNetWebAPIOAuth isminde bir Asp.Net Web Application oluşturuyorum. Oluştururken Template kısmından Empty seçip Core Referansını ise Web API seçerek tamamlıyorum.
Projemizi oluşturduğumuza göre hemen projemiz üzerine sağ tıklayarak NuGet Package Manager’ı açıp Search kısmından OAuth yazarak çıkacak olan sonuçlar içinden Microsoft.AspNet.WebApi.Owin, Microsoft.Owin.Host.SystemWeb ve Microsoft.Owin.Security.OAuth‘u seçerek projemize kuruyoruz.
Proje içerisine OAuth isimli bir klasör ekleyerek servis çalışmaya başlarken Owin pipeline’ını ayağa kaldırabilmek için Startup sınıfını hazırlamaya başlıyoruz ve içerisinde gerekli konfigürasyon ayarlarını WebApiConfig‘e register edip, Owin Server üzerinde uygulama oluşurken kullanacağı konfigürasyon ayarınıda belirtiyoruz.
Startup.cs:
using AspNetWebAPIOAuth.OAuth.Providers;
using Microsoft.Owin;
using Microsoft.Owin.Security.OAuth;
using Owin;
using System;
using System.Web.Http;
[assembly: OwinStartup(typeof(AspNetWebAPIOAuth.OAuth.Startup))]
namespace AspNetWebAPIOAuth.OAuth
{
// Servis çalışmaya başlarken Owin pipeline'ını ayağa kaldırabilmek için Startup'u hazırlıyoruz.
public class Startup
{
public void Configuration(IAppBuilder appBuilder)
{
HttpConfiguration httpConfiguration = new HttpConfiguration();
ConfigureOAuth(appBuilder);
WebApiConfig.Register(httpConfiguration);
appBuilder.UseWebApi(httpConfiguration);
}
private void ConfigureOAuth(IAppBuilder appBuilder)
{
OAuthAuthorizationServerOptions oAuthAuthorizationServerOptions = new OAuthAuthorizationServerOptions()
{
TokenEndpointPath = new Microsoft.Owin.PathString("/token"), // token alacağımız path'i belirtiyoruz
AccessTokenExpireTimeSpan = TimeSpan.FromDays(1),
AllowInsecureHttp = true,
Provider = new SimpleAuthorizationServerProvider()
};
// AppBuilder'a token üretimini gerçekleştirebilmek için ilgili authorization ayarlarımızı veriyoruz.
appBuilder.UseOAuthAuthorizationServer(oAuthAuthorizationServerOptions);
// Authentication type olarak ise Bearer Authentication'ı kullanacağımızı belirtiyoruz.
// Bearer token OAuth 2.0 ile gelen standartlaşmış token türüdür.
// Herhangi kriptolu bir veriye ihtiyaç duymadan client tarafından token isteğinde bulunulur ve server belirli bir expire date'e sahip bir access_token üretir.
// Bearer token üzerinde güvenlik SSL'e dayanır.
// Bir diğer tip ise MAC token'dır. OAuth 1.0 versiyonunda kullanılıyor, hem client'a, hemde server tarafına implementasyonlardan dolayı ek maliyet çıkartmaktadır. Bu maliyetin yanı sıra ise Bearer token'a göre kaynak alış verişinin biraz daha güvenli olduğu söyleniyor çünkü client her request'inde veriyi hmac ile imzalayıp verileri kriptolu bir şekilde göndermeleri gerektiği için.
appBuilder.UseOAuthBearerAuthentication(new OAuthBearerAuthenticationOptions());
}
}
} Owin ayarlarını başlangıçta içeren sınıfımızı oluşturduk. Sınıf satırlarındaki yorumlarda da belirttiğimiz üzere, Authentication type olarak Bearer Authentication kullanacağız. Sebebi ise daha fazla lightweight olup OAuth 2.0 ile standart bir hale gelmesi ve hem client hemde server side için authentication işlemlerini daha fazla kolaylaştırmasıdır. Ayrıca tüm işlemler her ne kadar bir access token üzerinden yürüyecek olsada, SSL ile client ile server arasındaki veri güvenliği sağlanmalıdır.
OAuthAuthorizationServerOptions ayarlarını tanımlarken Provider olarak OAuthAuthorizationServerProvider sınıfından miras alarak türeteceğimiz SimpleAuthorizationServerProvider ‘ı seçtik. Şimdi gelelim bu provider’ın kodlarını incelemeye. Öncesinde daha önce açtığımız OAuth klasörünün içine hemen bir Providers isminde klasör daha açarak içerisinde ilgili sınıfımızı oluşturuyoruz.
SimpleAuthorizationServerProvider.cs:
using Microsoft.Owin.Security.OAuth;
using System.Threading.Tasks;
using System.Security.Claims;
namespace AspNetWebAPIOAuth.OAuth.Providers
{
public class SimpleAuthorizationServerProvider : OAuthAuthorizationServerProvider
{
// OAuthAuthorizationServerProvider sınıfının client erişimine izin verebilmek için ilgili ValidateClientAuthentication metotunu override ediyoruz.
public override async System.Threading.Tasks.Task ValidateClientAuthentication(OAuthValidateClientAuthenticationContext context)
{
context.Validated();
}
// OAuthAuthorizationServerProvider sınıfının kaynak erişimine izin verebilmek için ilgili GrantResourceOwnerCredentials metotunu override ediyoruz.
public override async Task GrantResourceOwnerCredentials(OAuthGrantResourceOwnerCredentialsContext context)
{
// CORS ayarlarını set ediyoruz.
context.OwinContext.Response.Headers.Add("Access-Control-Allow-Origin", new[] { "*" });
// Kullanıcının access_token alabilmesi için gerekli validation işlemlerini yapıyoruz.
if (context.UserName == "Gokhan" && context.Password == "123456")
{
var identity = new ClaimsIdentity(context.Options.AuthenticationType);
identity.AddClaim(new Claim("sub", context.UserName));
identity.AddClaim(new Claim("role", "user"));
context.Validated(identity);
}
else
{
context.SetError("invalid_grant", "Kullanıcı adı veya şifre yanlış.");
}
}
}
} OAuthAuthorizationServerProvider sınıfının iki metodunu ezdiğimizi görüyoruz. Bunlardan birincisi, Client’ı doğrulamak için ki direkt olarak doğruladık biz. İkincisi ise asıl kaynak erişimine verilecek yetkilerin ayarlandığı ana kısım. Öncelikle burada CORS ayarlarını gerçekeleştirdik. Hemen CORS nedir hatırlatması yapmak gerekirse:
CORS domain’ler arası kaynak paylaşımını sağlamaya yarayan bir mekanizmadır. Bir domain’in bir başka domain’in kaynağını kullanabilmesini sağlar.
Hızlıca CORS’u da tekrardan hatırladığımız üzere devamında koda baktığımızda da net bir şekilde görüldüğü gibi validation işlemlerini gerçekleştiriyoruz. Eğer kullanıcı geçerli bir kullanıcı ise bir kimlik yaratıp, context üzerinde doğruluyor.
Evet şuan Owin için OAuth 2.0 implementasyonunu gerçekleştirmiş bulunuyoruz. Şimdi gelelim Controller üzerinde ki kullanımına. Hemen Controllers kısmına OrdersController ekliyorum ve içine List isminde bir metot tanımlıyorum. Form Authentication’dan da hatırlayabileceğiniz üzere metotların üstüne attirbute olarak [Authorize] attributunu ekliyorduk, Owin içinde aynı attribut’u kullanıyoruz.
OrdersController.cs:
using System.Collections.Generic;
using System.Web.Http;
namespace AspNetWebAPIOAuth.Controllers
{
public class OrdersController : ApiController
{
[HttpGet]
[Authorize]
public List<string> List()
{
List<string> orders = new List<string>();
orders.Add("Elma");
orders.Add("Armut");
orders.Add("Erik");
return orders;
}
}
} Api tarafında herşey hazır olduğuna göre projemizi test edebiliriz. Ben tool olarak Postman’ı tercih ediyorum siz isterseniz Fiddler Composer’da kullanabilirsiniz. Postman data gönderirken bana daha fazla esneklik sağlıyor açıkcası. 🙂
Öncelikle direkt olarak ilgili api metodumuza erişmeye çalıştığımızda alacağımız sonuca bir bakalım:
api/Orders/List url’i ile GET isteği attığımızda Authorization hatası aldığımızı görüyoruz. Öncelikle /token path’i ile belirttiğimiz adrese gidip geçerli bir access_token almalıyız.
Bunun için POST tipinde /token url’ine Headers’a ve Body’e bir kaç parametre set ederek gitmemiz gerekmektedir.
Headers’e eklenecek parametreler:
Header: Accept Value: application/json
Header: Content-Type Value: application/x-www-form-urlencoded
Body’e eklenecek parametreler:
data tipi x-www-form-urlencoded olarak seçilip,
Key: grant_type Value: password
Key: username Value: Gokhan (Kullanıcı adınız)
Key: password Value: 123456 (Şifreniz)
İlgili bilgileri girdikten sonra POST işlemini gerçekleştirelim ve gelen sonuca bakalım:
Geriye dönen JSON sorgusunda access_token oluşmuş ve expires_in süresi ile geldiğini görüyoruz. Bu süreyi hatırlarsak Startup kısmında konfigürasyon bölümünde AccessTokenExpireTimeSpan propertysi ile vermiştik.
Artık bu token’ı kullanarak tekrardan api/Orders/List url’ine tekrardan bir GET sorgusunda bulunalım. Fakat bu sefer ilgili token’ı Header’a ekleyerek gönderiyoruz.
Headers’e eklenecek parametreler:
Header: Content-Type Value: application/json
Header: Authorization Value: Bearer jyMJNFpYdBOZxoUZsutu7vNe4JY–kdvdjTylrJi_rZPC5VUOFSTvej-Sq0jvCj1gYbg0HHAk6ILoj0U7G3zCYcl1lK9tA6YwMGODccsorhjwDTzuuGprU00f5j4Ly1DUhS54TejbrZtn1RMegSCXFfixjkYkeXeVd6eP0eGGrAr6f3ICVGz7KASR28soQEh_4sXpOZLmDpDJFKKAEoI_q0h9_7qvfIIjm8t0lDcCp4
Token tipimiz Bearer olduğu için headerda Authorization kısmının değerine access_token’ı girmeden önce Bearer tag’ini ekleyip daha sonrasında access_token’ı ekliyoruz.
Servisten başarıyla bilgileri çektiğimizi görüyoruz. Bir sonraki Web API konumda ise Custom Token Based Authentication işlemi nasıl gerçekleştirilebilir hakkında bir şeyler yazmayı planlıyorum. Şimdilik sağlıcakla kalın.
Recent Posts
Overcoming Event Size Limits with the Conditional Claim-Check Pattern in Event-Driven Architectures
{:en}In today’s technological age, we typically build our application solutions on event-driven architecture in order…
Securing the Supply Chain of Containerized Applications to Reduce Security Risks (Policy Enforcement-Automated Governance with OPA Gatekeeper and Ratify) – Part 2
{:tr} Makalenin ilk bölümünde, Software Supply Chain güvenliğinin öneminden ve containerized uygulamaların güvenlik risklerini azaltabilmek…
Securing the Supply Chain of Containerized Applications to Reduce Security Risks (Security Scanning, SBOMs, Signing&Verifying Artifacts) – Part 1
{:tr}Bildiğimiz gibi modern yazılım geliştirme ortamında containerization'ın benimsenmesi, uygulamaların oluşturulma ve dağıtılma şekillerini oldukça değiştirdi.…
Delegating Identity & Access Management to Azure AD B2C and Integrating with .NET
{:tr}Bildiğimiz gibi bir ürün geliştirirken olabildiğince farklı cloud çözümlerinden faydalanmak, harcanacak zaman ve karmaşıklığın yanı…
How to Order Events in Microservices by Using Azure Service Bus (FIFO Consumers)
{:tr}Bazen bazı senaryolar vardır karmaşıklığını veya eksi yanlarını bildiğimiz halde implemente etmekten kaçamadığımız veya implemente…
Providing Atomicity for Eventual Consistency with Outbox Pattern in .NET Microservices
{:tr}Bildiğimiz gibi microservice architecture'ına adapte olmanın bir çok artı noktası olduğu gibi, maalesef getirdiği bazı…




View Comments
Emeğine sağlık çok faydalı oldu
Teşekkür ederim.
Makale çok güzel, ellerinize sağlık. Benim bir sorum olacak, postman'la değil de js ile bu işlemleri yapmak istediğimde;
OPTIONS http://localhost:49516/Api/Students 405 (Method Not Allowed)jQuery.ajaxTransport.options.send @ jquery.js:9664jQuery.extend.ajax @ jquery.js:9215(anonymous function) @ app.js:32
index.html:1 XMLHttpRequest cannot load http://localhost:49516/Api/Students. Response for preflight has invalid HTTP status code 405
hatası alıyorum. Token alıp headers kısmından yolluyorum.
Merhaba, CORS ayarlarını yaptınız mı?
Güzel ve anlaşılır olmuş. Anlatımına sağlık
Yazı için teşekkürler. Postman kullanmadan nasıl ajax isteği gönderebileceğimizi anlatabilir misiniz?
Merhaba, kusura bakmayın geç yanıt için yoğunluktan bakamıyorum bu aralar.
Aşağıdaki gibi bir ajax isteği ile access token'ı alabilirsiniz.
< script type="text/javascript">
function GetToken() {
$.ajax({
type: 'POST',
url: '/Token',
dataType: 'json',
data: { "grant_type": "password", "username": "Gokhan", "password": "123456" },
success: function (response) {
// Access token'ı bu şekilde alabilirsiniz.
alert(response.access_token)
}
});
}
< /script>
Merhabalar,
Öncelikle paylaşımınız için teşekkürler.
grant_type alanını authorization_code olarak geçtiğimde invalid_grant hatası alıyorum. Bu hatayı düzeltmek için neler yapabilirim?
Merhaba, grant_type alanını password olarak geçmeniz gerekmektedir.
Merhaba hocam, token request ile dönen JSON nesnesi (access_token, token_type, expires_in) parametrelerini döndürmektedir. Eğer kullanıcı adı ve rollerini de (access_token, token_type, expires_in, username) almak istiyorsak ne yapmalıyız. token bilgisinin yanında username gelsin istiyorsak bunu kodda nereye eklemeliyiz?
Merhaba
client o token bilgileri ile server'a bir request isteği bulunduğunda, eğer token bilgisi geçerli bir token ise SimpleAuthorizationServerProvider class'ının içerisinde kullanıcı bazlı identity oluşturarak "identity.AddClaim(new Claim("sub", context.UserName));" satırı ile istediğimiz property'lerini doldurmuştuk. Bu bilgilere server tarafında kullanıcı authentication işleminden geçirildikten sonra ulaşabilirsin. Bu bilgilere ulaşabilmek için ise, System.Web.Http namespace'i altında bulunan User context'i üzerinden ulaşabilirsin. Saygılar.
Merhabalar,
Oldukça temiz bir iş, ellerinize sağlık. Custom Token Auth dan önce Refresh token konusuna da basit bir örnekle değinirseniz çok daha faydalı olacağı konusundayım. Lakin neden ihtiyaç duyulduğu konusunda bazı durumlarda ikilemde kalıyorum.
Replace(parent.comment,"olacağı konusundayım.","olacağı kanısındayım.");
Merhaba, teşekkür ederim öncelikle. Dürüst olmak gerekirse bu konulara daha derinlemesine Şubat ayı gibi çıkacak olan Asp.NET Web API kitabımda değiniyorum. O yüzden şimdilik daha fazla makale ekleyemiyorum bu konuda. Kısaca ihtiyaç duyulma sebebine değinecek olursak: Eğer belirli bir expire süresine sahipse token fakat API'ı consume eden client hala session'a ihtiyacı varsa, tekrardan login olma ihtiyacı yerine refresh token ile yeni bir authorization token isteğinde bulunarak gerçekleştirebilir. Bu sayede client username ve password gibi bilgileri token lifecycle'ı boyunca tekrardan taşımasına ve validation yapmasına gerek yoktur.
Saygılarımla.
Merhabalar;
Piyasaya çıkacak olan kitabınız için şimdiden başarılar diliyorum.Cevabınız için de çok teşekkürler, çok fazla olmuyorsam tam da takıldığım kısım işte burası; Sizin örneğinizde; Bir kullanıcı için, giriş yaptığı sayı kadar (teoride sonsuz) 24 saat geçerli tokenlar üretiyor;
1) Bu bir güvenlik sıkıntısı doğurmaz mı?
- Sonuçta servise erişmek için, bir kullanıcının birden fazla token ı olabiliyor. Geçmişe dönük oluşturulmuş tüm tokenları geçersiz kılacak bir yöntem daha mantıklı değil mi? Mesela kullanıcı yeni bir validasyon yaptığında. Ayrıca en önemli problem; Kullanıcı giriş yaptı, 24 saatlik token üretildi, sonra kullanıcı şifresini değişti, ancak üretilen tokenı kullanan ile diğer uygulamalar hala daha kaynaklara erişebilir durumda çünkü token 24 saat geçerli.(içerde her authorize durumunda fazladan bir kontrol yapmıyorsan)
2) Refresh token ile sürekli kullanıcıdan giriş yapmasını önleyerek kullanıcı bilgilerini güvene alabiliyoruz.
- Çok iyi de, ben servis sunucusu olarak piyasaya geçerli bir token sunduğumda, uygulama o token ı sürekli refresh ile uzatıp, süresiz olarak kullanıcı kaynaklarına erişim sağlayabilir. Kullanıcı istediği kadar şifresini değiştirsin. (içerde her authorize durumunda fazladan bir kontrol yapmıyorsan)
Yada ben bu TOKEN olayını yanlış mı anlıyorum.
Merhaba tekrardan, İlk olarak 24 saat olayını olması gereken expire süresi olacak şekilde algılamayın. Bu sadece bir örnek olduğu için o şekilde verdim. :) Sonuçta bu PoC (proof-of-concept)'deki amacım; custom olarak bir token provider nasıl oluşturulur idi. Dediğiniz gibi güvenlik bacağı ise ayrı bir kısımdır. Gerek login aşamasında gerekse de access_token'ın lifecycle'ı boyunca sağlanacak olan. Öte yandan refresh_token'da bir expire süresine sahiptir. Expire süresi boyunca belirlenen expire dahilinde yeni bir access_token alabilir client. Amaçta budur zaten. Refresh_token expire olduğunda ise tekrardan login olup yeni bir access_token alması gerekmektedir.
İyi günler dilerim.
Merhaba,
Öncelikle anlatımınız için teşekkürler.
Sormak istediğim şu; OAuth ile HttpPost attribute'una sahip metodları Authorize edebiliyor muyuz? Bununla ilgili açıklayıcı bir kaynak bulamadım. Cevaplarsanız memnun olurum.
Merhaba, POST veya GET farketmez, Authorize işlemlerini gerçekleştirebilirsiniz.
Denemelerimde Authrorize ve HttpPost'u birlikte kullandığımda action'a ulaşamıyorum. Bununla ilgili küçük bir örnek paylaşabilir misiniz?
Merhaba token uygulamasını birden fazla sunucuda çalıştırdığım taktirde. A sunucusunda aldığı tokenı B sunucusunda nasıl doğrulatabilirim.
Merhaba. Bu işlem gerçekleştirebilmek için config'ler içerisine machine key'lerin aynı olarak belirlenmesi gerekmektedir. Yani hem token api üzerinde hemde api'ı kullanacak olan uygulama üzerindeki config'ler, aynı machine keylere sahip olmalıdır. Decription işlemleri için machine key içerisinde bulunan "validationKey" ve "decryptionKey" node'ları kullanılmaktadır. Saygılarımla.
Peki ben token sahibinin bilgilerine api tarafında nasıl ulaşabilirim.
Yalnızca token geldi ve method çalıştırmam isteniyor bunu kimin yaptığını loglamak istiyorum.
Tanımlamış olduğun identity'lere api tarafına ilgili token'la gelip valide olduğu zaman, System.Web.Http namespace’i altında bulunan User context’i üzerinden ulaşabilirsin.
Makaleniz çok yararlı, bunun için teşekkürler. Benim sorum şu: controller veya action bazında grant işlemini nasıl gerçekleştirebiliriz? Mesela haberleri listeleme metodunu kullanabilsin ama haber ekle metodunu kullanamasın. Kullanıcı grubu bazında bu durumu nasıl gerçekleştirebilirim?
Merhaba, bu işlemi yapabilmek için client'ı authorize ettikten sonra yeni bir claim eklerken 'identity.AddClaim(new Claim("role", "user"));' burada istediğiniz custom "role" leri ekleyerek bu "role" değerlerine göre action bazında işlem yapılabilip, yapılamayacağını sınırlayabilirsiniz. [Authorize(Roles = "user")] gibi. İyi günler dilerim.